Work
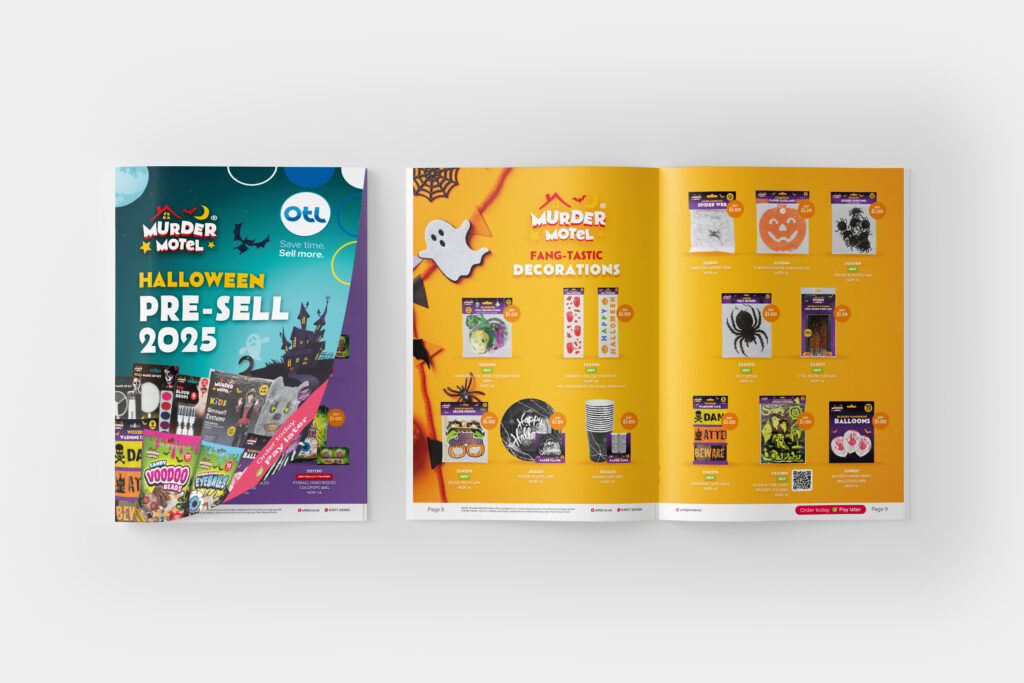
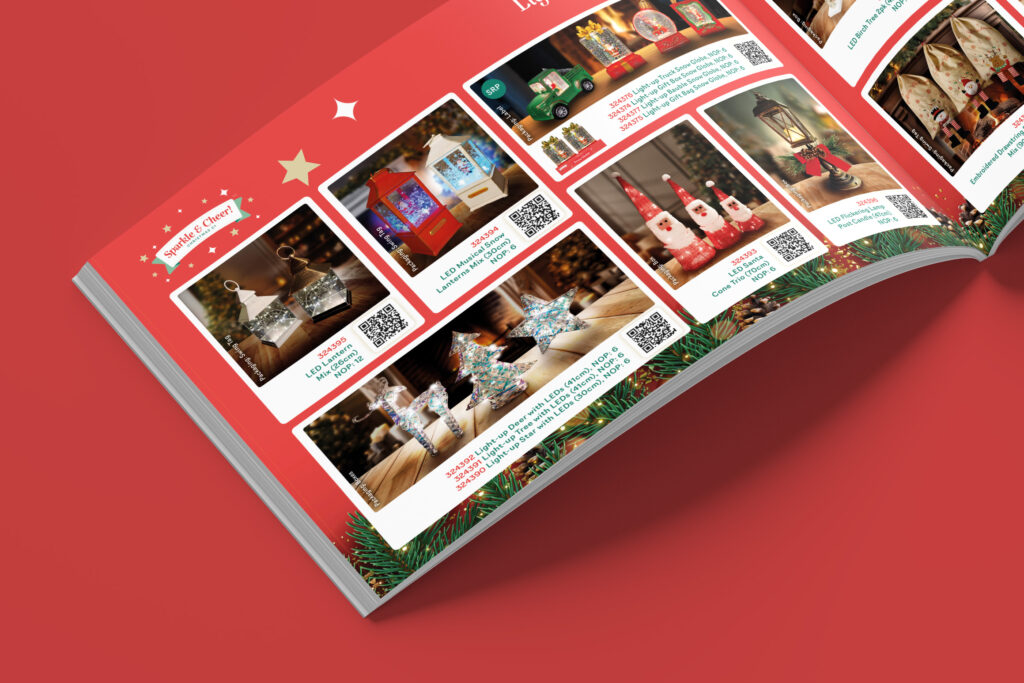
Seasonal Product Launch
To support the pre-sell of OTL’s seasonal Christmas and Halloween ranges, I created new logo designs for each range, before producing visually engaging and interactive print collateral, designed to assess demand and optimise order volumes.


A key part of this initiative was creating compelling lifestyle imagery to present products in real-world settings. I took product photography and enhanced it using AI-generated backdrops, placing items in seasonally relevant environments. This approach helped bring the products to life in a cost effective and efficient manner, providing customers with a clearer vision of how the products functioned in the real world.


To further enhance the product proposal, I also recorded product demonstration videos, showcasing features and functionality in action. Each product was accompanied by a QR code, allowing customers to instantly access videos and gain deeper insights into key selling points. This interactive element provided a richer, more informative experience, encouraging customer engagement and boosting confidence in purchasing decisions.
By combining high-quality visuals with digital interactivity, this launch event successfully strengthened customer interest, provided valuable demand insights, and facilitated more strategic order placements. The result was a more dynamic and immersive pre-sell experience, driving informed purchasing decisions and optimising stock allocation for the season.